מה כולל מסמך איפיון של אתר אינטרנט?
השקת אתר אינטרנט חדש או שדרוג משמעותי של אתר קיים היא לרוב פרויקט מורכב, הכרוך בהשקעה משמעותית של זמן, משאבים וכוח אדם. למרבה הצער, רבים ניגשים לתהליך בניית אתרים ללא מפת דרכים ברורה, מה שמוביל לתכנון לקוי, סטיות מהתקציב, חריגות מלוחות זמנים, ובסופו של דבר – לתוצאה שאינה עונה על הציפיות העסקיות. הסקר "2023 Website Planning Survey" של אורביט מדיה סטודיוס, שכלל תובנות מלמעלה מ-300 אנשי מקצוע בתחום הדיגיטל, הדגים את החשיבות העצומה שתעשיית השיווק והפיתוח מייחסת לתהליך התכנון. הממצאים הדגישו את הקשר ההכרחי בין הקדמה טכנולוגית ועיצובית, את שיתוף הפעולה הקריטי בין משווקים למעצבים, ואת המיקוד ההולך וגובר באספקטים כמו SEO ותוכן – כולם אלמנטים שחייבים להיות מוגדרים ומנוהלים במסגרת מסודרת.
המסגרת המסודרת הזו היא מסמך איפיון האתר (Website Specification Document). זהו לא עוד "מסמך ניירת"; זהו אבן יסוד חיונית בתהליך בניית אתרים מקצועי, הבסיס לתקשורת בין כל הגורמים המעורבים (בעלי עסקים, מנהלי שיווק, מעצבים, מפתחים, אנליסטים), והמצפן שמבטיח שהחזון הראשוני יתורגם לאתר פונקציונלי, יעיל, ואפקטיבי העונה על המטרות העסקיות. מסמך איפיון מפורט הוא השקעה שמצמצמת אי-הבנות, מונעת "זחילת היקף" (Scope Creep) יקרה, ומגדילה משמעותית את הסיכוי להשלים את הפרויקט בזמן, בתקציב, וברמת האיכות הנדרשת. כפי שמדגיש הסקר של אורביט מדיה סטודיוס, מסמך איפיון טוב הוא מפת הדרכים לכל מי שמתכנן לבנות או לשפר אתר אינטרנט בעידן הדיגיטלי הנוכחי.
למה מסמך איפיון הוא קריטי להצלחת בניית אתרים?
- בהירות אסטרטגית והתאמה עסקית: הוא מאלץ את כל בעלי העניין לגבש ולהסכים על המטרות העסקיות המדויקות של האתר, על קהל היעד, ועל האופן שבו האתר יתרום להשגת יעדים אלו (למשל, הגדלת לידים, הגברת מכירות, שיפור שירות לקוחות).
- יישור ציפיות ותקשורת אפקטיבית: הוא מתרגם את הצרכים והרצונות העסקיים לשפה טכנית ועיצובית שמובנת לכל חברי הצוות (מעצבים, מפתחים). הוא מונע אי-הבנות ופרשנויות שונות שעלולות לצוץ במהלך הפיתוח.
- מפת דרכים לפיתוח: הוא משמש כהנחיה מפורטת עבור צוות הבניית אתרים, המפרטת בדיוק אילו פונקציונליות לפתח, כיצד האתר ייראה ויתנהג, ואיך הוא ישתלב עם מערכות אחרות.
- צמצום סיכונים ועלויות: מסמך איפיון מפורט מאפשר זיהוי מוקדם של בעיות פוטנציאליות, התנגשויות פונקציונליות, או דרישות מורכבות, עוד לפני שלבים יקרים של פיתוח. הוא מאפשר קבלת הצעות מחיר מדויקות יותר ומונע שינויים יקרים תוך כדי פיתוח.
- כלי לבדיקות QA ואישור סופי: הוא מספק קריטריונים ברורים לבדיקת איכות האתר המוגמר (Quality Assurance - QA) ולקבלת החלטה האם הוא עומד בכל הדרישות שהוגדרו.
האנטומיה של מסמך איפיון מנצח: הרכיבים החיוניים שמעצבים בניית אתרים אפקטיבית
מסמך איפיון מקיף חייב לכלול את הסעיפים הבאים, המהווים את התשתית לכל תהליך בניית אתרים:
-
הגדרת מטרות האתר ויעדים עסקיים:
- פירוט: מעבר לאמירות כלליות, יש להגדיר מטרות SMART ספציפיות וניתנות למדידה (למשל, הגדלת שיעור המרה ב-X% תוך Y חודשים, הגדלת מספר הלידים מאירועים מסוימים). יש לקשר את מטרות האתר ישירות ליעדים העסקיים הרחבים של הארגון (Revenue Growth, Customer Acquisition Cost - CAC, Customer Lifetime Value - CLV).
- השפעה על בניית אתרים: סעיף זה מכתיב את כל שאר ההחלטות – איזה סוג אתר לבנות (תדמיתי, e-Commerce, פורטל), איזה פונקציונליות נדרשת (טפסי לידים, מנגנוני רכישה), וכיצד ייראה "הצלחה" עבור הפרויקט.
-
אפיון קהל היעד ובניית פרסונות (Personas):
- פירוט: תיאור מפורט של קהלי היעד העיקריים והמשניים – מאפיינים דמוגרפיים, פסיכוגרפיים, צרכים, מטרות (מה הם מנסים להשיג באתר?), התנהגויות גלישה אופייניות, "כאבים" (Pain Points) והתנגדויות פוטנציאליות.
- השפעה על בניית אתרים: משפיע ישירות על החלטות ה-UI/UX (עיצוב, שפת מותג, קלות שימוש), מבנה הניווט, סוגי התוכן שייכללו באתר, ודגשים בפונקציונליות (למשל, אם קהל היעד הוא מבוגר, יש לשים דגש על נגישות ופונטים גדולים).
-
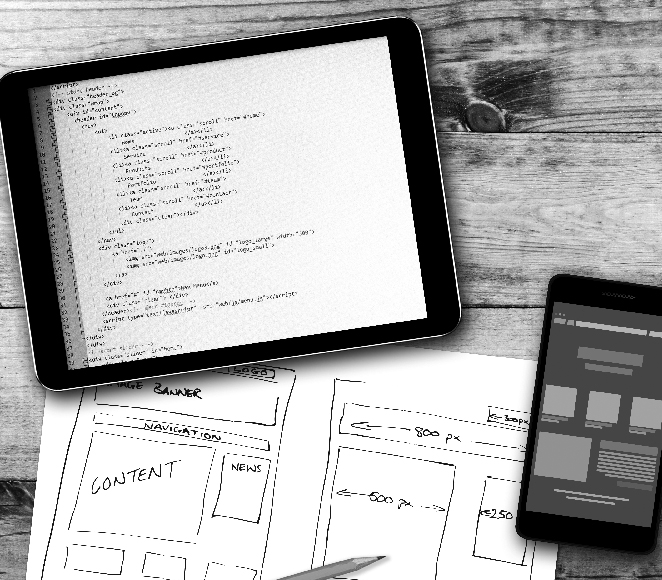
מפת אתר (Sitemap) ומבנה ניווט (Navigation Structure):
- פירוט: דיאגרמה ויזואלית המציגה את כל דפי האתר והקשרים ביניהם, היוצרת היררכיה ברורה של תוכן. תכנון מבנה הניווט – תפריטים ראשיים, תפריטי משנה, פירורי לחם (Breadcrumbs), קישור פנימי.
- השפעה על בניית אתרים: זהו השלד הארכיטקטוני של האתר. בניית אתרים מתבססת על מפת האתר לבניית מבנה הדפים, והניווט משפיע ישירות על חווית המשתמש ועל קידום אתרים אורגני (קלות סריקה למנועי חיפוש). מחקרים מראים שמשתמשים מצפים למצוא מידע תוך מספר מוגבל של קליקים – תכנון ניווט נכון בבניית אתרים הוא קריטי.
-
עיצוב חווית משתמש (UX) ועיצוב ממשק (UI):
- פירוט: הגדרת הקווים המנחים הוויזואליים והאינטראקטיביים. כולל לרוב יצירת Wireframes (שרטוטי מבנה בסיסיים), Mockups (עיצובים גרפיים מלאים של עמודי מפתח), הגדרת פלטת צבעים, פונטים, שפת אייקונים, ואלמנטים ויזואליים נוספים. הגדרת דרישות UX כמו רספונסיביות (התאמה מושלמת למגוון מכשירים), נגישות (Accessibility) למשתמשים עם מוגבלויות, וקלות שימוש כללית.
- השפעה על בניית אתרים: סעיף זה מתרגם את האסטרטגיה והמבנה לעיצוב בפועל. צוות הבניית אתרים (ובפרט מפתחי ה-Front-end) משתמש בזה כדי לבנות את המראה והתחושה של האתר ולהטמיע את דרישות ה-UX. מחקרים מראים כי השקעה בעיצוב ו-UX מניבה תשואה גבוהה (עלייה ממוצעת של 41% ברווח נקי ונאמנות לקוחות, לפי Adobe).
-
פונקציונליות וספסיפיקציות טכניות:
- פירוט: זהו הלב הטכני של מסמך האיפיון. פירוט של כל הפונקציונליות הנדרשת: סוג מערכת ניהול תוכן (CMS) והמודולים הספציפיים הנדרשים (בלוג, גלריה, טפסים), פונקציונליות e-Commerce (קטלוג מוצרים, עגלת קניות, תהליך צ'ק-אאוט, אינטגרציה עם שערי סליקה), מנוע חיפוש פנימי, מערכת לניהול משתמשים (הרשמה, התחברות, אזור אישי), אינטגרציות עם מערכות צד שלישי (CRM, שיווק אוטומציה, אנליטיקה), דרישות אבטחה (SSL, PCI DSS לאתרי e-Commerce), דרישות ביצועים (מהירות טעינה, יכולת להתמודד עם עומסים), וספסיפיקציות לשרת ואחסון.
- השפעה על בניית אתרים: סעיף זה הוא המפתחות עבור צוות הפיתוח (Back-end ו-Front-end). הוא מפרט בדיוק מה יש לפתח, באילו טכנולוגיות להשתמש, ואיך המערכת תתפקד. בהירות בסעיף זה מצמצמת דרמטית אי-הבנות, סטיות ושינויים תוך כדי תהליך הבניית אתרים.
-
תוכן ודרישות תוכן:
- פירוט: למרות שתוכן רב נכתב בשלבים מאוחרים יותר, תכנון התוכן מתחיל כאן. הגדרה אילו סוגי תוכן יהיו באתר (טקסט, תמונות, וידאו, אינפוגרפיקה), מסרים מרכזיים, טון דיבור (Tone of Voice), ואף רשימת עמודים מרכזיים עם נושאי תוכן מוגדרים. במיוחד חשוב לכלול דרישות לתוכן ממוטב ל-SEO (שילוב מילות מפתח, מבנה כותרות).
- השפעה על בניית אתרים: תכנון התוכן משפיע על מבנה האתר (סוגי תבניות עמודים שייבנו), על אלמנטים עיצוביים (מקום לתמונות, בלוקים לוידאו), ועל הפונקציונליות של ה-CMS (יכולת ניהול מגוון סוגי תוכן).
-
לוחות זמנים, אבני דרך ותהליך עבודה:
- פירוט: פירוט שלבי פרויקט הבניית אתרים (איפיון, עיצוב גרפי, פיתוח Front-end, פיתוח Back-end, הטמעת תוכן, QA, השקה), הגדרת אבני דרך מרכזיות (Milestones) ותאריכי יעד עבורן. הגדרת תהליך התקשורת ואישור בין הצדדים.
- השפעה על בניית אתרים: קביעת לוחות זמנים ואבני דרך ברורים חיונית לניהול פרויקט יעיל, למעקב אחר התקדמות, ולשמירה על מוטיבציה של הצוות. פרויקטים עם דדליינים ואבני דרך ברורים הסתיימו בממוצע ב-28% פחות זמן מאלו עם יעדים עמומים (Geneca).
-
קריטריונים לבדיקות QA ואישור (Sign-off Criteria):
- פירוט: הגדרה ברורה של מה נחשב "הצלחה" לכל שלב ולפרויקט כולו. פירוט סוגי הבדיקות שיבוצעו (פונקציונליות, שימושיות, התאמה לדפדפנים ומכשירים, ביצועים, אבטחה, תקינות תוכן), והקריטריונים למעבר לשלב הבא או לאישור סופי של האתר המוגמר.
- השפעה על בניית אתרים: נותן לצוות הבניית אתרים מטרה ברורה לפתח אליה, ומונע מחלוקות בשלבי הסיום של הפרויקט.
מסמך האיפיון ככלי חי ומנצח (דוגמה: National Geographic & Sport Plus):
מסמך איפיון אינו מסמך סטטי שנכתב ומונח בצד. הוא כלי חי שמשמש כנקודת ייחוס לאורך כל תהליך הבניית אתרים. בפרויקט מורכב כמו בניית אתר ל-National Geographic, מסמך איפיון מפורט שפירט את חזון האתר (חוויה מרתקת עם תוכן עשיר ופונקציונליות מעוררת השראה), קהלי יעד, מפת אתר מורכבת, ודרישות טכניות ו-UX מחמירות, היה חיוני לתיאום בין צוותים שונים ולהשגת התוצאה הסופית האיכותית.
גם בפרויקט בקנה מידה קטן יותר, כמו בניית אתר לחנות מקוונת לציוד ספורט ("ספורט פלוס" בדוגמה המצורפת במקור), מסמך איפיון מפורט (המגדיר מטרות מכירה, קהלי יעד, מבנה קטלוג, דרישות עיצוב ופונקציונליות סליקה ומלאי, ולוחות זמנים) הוא הכרחי. הוא הופך את התמונה הכללית לתוכנית עבודה מפורטת עבור צוות הבניית אתרים ומבטיח שהחנות המקוונת אכן תשרת את היעדים העסקיים שהוגדרו.
סיכום: מסמך איפיון – ההשקעה החכמה ביותר בתהליך בניית אתרים
בעולם הדיגיטלי שבו אתר אינטרנט הוא ליבת הפעילות העסקית, תהליך בניית אתרים מקצועי ומוצלח מתחיל הרבה לפני כתיבת שורת קוד אחת או עיצוב פיקסל ראשון. הוא מתחיל עם מסמך איפיון מקיף, ברור ומפורט.
מסמך איפיון האתר הוא לא רק דרישה טכנית או בירוקרטית; הוא כלי אסטרטגי חיוני שמגדיר את החזון והיעדים, מתאם ציפיות בין כל הגורמים המעורבים, משמש כמפת דרכים לפיתוח, מפחית סיכונים ועלויות, ומבטיח שהאתר המוגמר יתאים במדויק לצרכים העסקיים ויספק חווית משתמש יוצאת דופן. השקעה בזמן ובמשאבים ביצירת מסמך איפיון איכותי היא ללא ספק ההשקעה הטובה ביותר שתוכלו לעשות בתהליך בניית אתרים. היא חיונית להבטחת תהליך חלק, יעיל ומכוון מטרה, ולהשגת התוצאות העסקיות הרצויות.
אם אתם עומדים בפני פרויקט בניית אתרים – ותרו על ניחושים ועל התקדמות ללא כיוון. ודאו שיש לכם מסמך איפיון מוצק שישמש כמצפן. מומלץ להיעזר במומחים לאיפיון אתרים או בחברות בניית אתרים שמבינות את החשיבות של שלב זה ומספקות תהליך איפיון מקצועי כחלק מהשירות. זהו הצעד הראשון והחיוני בדרך לבניית אתר מוצלח ובעל ערך אמיתי עבור העסק שלכם.


 שיתוף
שיתוף
 שיתוף
שיתוף