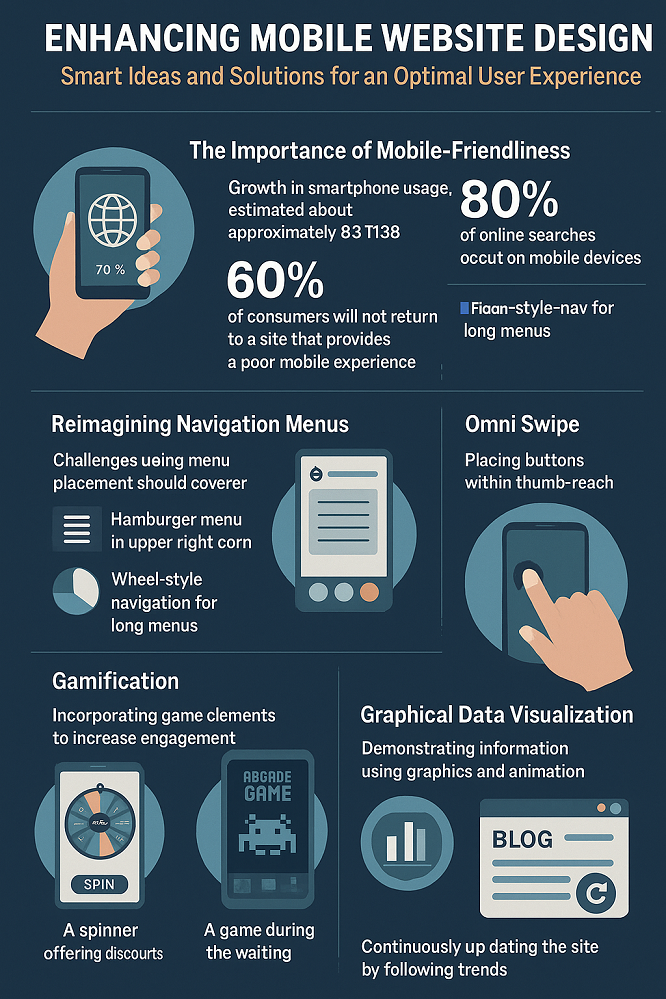
שיפור עיצוב אתרים למכשירים ניידים: רעיונות ופתרונות חכמים לחוויית משתמש מעולה
המהפכה הסלולרית כבר כאן, ובמלוא עוצמתה. בשנים האחרונות אנו עדים לצמיחה חסרת תקדים בשימוש בסמארטפונים, כאשר מספר המשתמשים הגלובלי זינק לכ-8.3 מיליארד בשנת 2025 (מקור: Statista). העלייה המטאורית בשימוש בטלפונים ניידים משנה באופן יסודי את האופן בו אנו גולשים באינטרנט, צורכים מידע, מבצעים רכישות ומתקשרים עם מותגים. בעידן דיגיטלי בו תשומת הלב של הצרכנים מרותקת למסכים קטנים, עסקים אינם יכולים עוד להרשות לעצמם להתעלם מהצורך הקריטי לספק חוויית גלישה מותאמת באופן מושלם, יעילה, מהירה ומרתקת במיוחד עבור משתמשי המובייל.

פרק 1: חשיבות קריטית של אופטימיזציה למובייל - לא רק יתרון, אלא חובה קיומית
התאמה מושלמת למכשירים ניידים אינה עוד בגדר יתרון תחרותי נחמד – היא הפכה לדרישה בסיסית ובלתי מתפשרת עבור כל אתר אינטרנט השואף להצליח ולשגשג בזירה הדיגיטלית התחרותית. מחקרי שוק מעמיקים מצביעים באופן חד משמעי על כך שגלישה באמצעות סמארטפונים הפכה מזמן לדרך המרכזית בה אנשים צורכים תוכן דיגיטלי ומבצעים רכישות מקוונות. לפיכך, אתרים שאינם מותאמים באופן מיטבי לגלישה בניידים עלולים להפסיד נתח שוק משמעותי ולסבול משיעורי נטישה גבוהים, אך חשוב מכך – הם עלולים לאבד את אמון הלקוחות ולפגוע במוניטין המותג.
מחקרים עדכניים מצביעים על נתון מדהים של כ-70% מכלל החיפושים המקוונים המבוצעים כיום דרך מכשירים ניידים (מקור: Google), וכי כ-60% מהצרכנים הצהירו שלא יחזרו לאתר אינטרנט אם חוויית הגלישה שלהם במכשיר הנייד הייתה מתחת לסטנדרט המצופה (מקור: Think with Google). עם נתונים סטטיסטיים חותכים אלה, ברור כשמש כי השקעה משמעותית בעיצוב ובשיפור חוויית המשתמש במובייל היא לא רק חשובה, אלא הכרחית כדי להבטיח שהאתר שלכם יעמוד בציפיות הגבוהות של המשתמשים וימשוך את הקהל הנכון.
פרק 2: מגמות עיצוב חדשניות למובייל - מעבר לרספונסיביות קלאסית
בשנים האחרונות היינו עדים לניסיונות רבים ומרתקים של מעצבי אתרים לבנות אתרים רספונסיביים המתאימים את עצמם בצורה חכמה לכל סוגי המכשירים וגדלי המסכים. חלק מהשיטות החדשניות כוללות שימוש באפקט גלילה מקבילה (Parallax Scrolling), פריסות תוכן לא מסורתיות השוברות את המוסכמות, ושיפור משמעותי של הנגישות באמצעות הטמעת מצב כהה (Dark Mode) ידידותי לעיניים. למרות זאת, קיימים מספר עקרונות בסיסיים ופתרונות עיצוביים פשוטים יחסית שניתן ליישם כמעט בכל אתר אינטרנט על מנת לשפר באופן ניכר את חוויית המשתמש במובייל.
פרק 3: חשיבה מחודשת על תפריטי ניווט - נגישות אופטימלית בקצות האצבעות
האתגר המרכזי בעיצוב ניווט יעיל במכשירים ניידים טמון במיקום האסטרטגי של התפריטים והבטחת הנגישות הנוחה שלהם באמצעות האגודל – האיבר העיקרי בו אנו משתמשים כדי ליצור אינטראקציה עם המסך. ככל שמסכי הסמארטפונים הולכים וגדלים, כך טווח התנועה הטבעי של האגודל הופך מוגבל יותר, ולכן יש להקדיש מחשבה מעמיקה למיקום האופטימלי של רכיבי הניווט. מיקום כפתור התפריט הראשי בפינה הימנית העליונה של המסך, עם אפשרות לפתוח אותו על פני כל המסך בעת הצורך, מאפשר התמצאות מהירה ונוחה יותר עבור מרבית המשתמשים (במיוחד עבור משתמשים ימניים).
פתרון חדשני נוסף להתמודדות עם תפריטי ניווט ארוכים במיוחד הוא שימוש בממשק ניווט בסגנון "גלגלת" (Picker Navigation). מדובר בממשק משתמש אינטואיטיבי בו המשתמש גולל אנכית או אופקית דרך רשימה של אפשרויות שונות, בדומה לממשק בחירת תאריכים ושעות באפליקציות רבות. בממשק זה, רק הבחירה הנוכחית מוצגת באופן בולט במרכז המסך, בעוד שהאפשרויות האחרות מוצגות באופן חלקי משני צידיה. זהו פתרון עיצובי חכם המייעל את השימוש בשטח המסך המוגבל ומקל על המשתמשים לנווט במהירות ובנוחות בין אפשרויות רבות.
פרק 4: Omni Swipe - פשטות ויעילות מגע בקצות האצבעות
רעיון עיצובי חדשני ומרתק נוסף לשיפור חוויית המשתמש במכשירי מובייל הוא יישום של עקרונות ה-"Omni Swipe". כלי אינטראקציה זה, שמקורו בעיצוב ממשקי משתמש מותאמים אישית עבור טלפונים חכמים, מאפשר למשתמשים לגשת לפקדים ולתפריטים חיוניים בטווח תנועת האגודל הטבעי, ללא קשר לגודל המסך. היתרון המרכזי של גישה זו הוא שהכפתורים והאפשרויות הרלוונטיות מופיעים ישירות מתחת לאגודל בעת החלקה מהקצה, מה שמבטיח נוחות שימוש מקסימלית ואינטראקציה חלקה וזורמת, גם במכשירים עם מסכים גדולים במיוחד.
פרק 5: Gamification - הוספת אלמנטים משחקיים להגברת מעורבות המשתמשים
חוויית המשתמש באתרים של מסחר אלקטרוני (e-commerce) היא בעלת חשיבות עליונה, שכן מדובר בזירת הרכישה המרכזית עבור מספר עצום של לקוחות. אחת המגמות העכשוויות והמבטיחות בתחום זה היא שילוב מחושב של אלמנטים משחקיים באתר, תהליך המוכר כ-"Gamification". שילוב של משחקים קטנים, אתגרים או מכניקות משחקיות שונות בתהליך הקנייה יכול לשפר באופן משמעותי את רמת מעורבות המשתמשים, להפוך את חוויית הקנייה למהנה יותר ולהפחית את שיעורי נטישת עגלת הקניות.
לדוגמה, ניתן להציע ללקוח להשתתף בהגרלה וירטואלית בזמן שהוא ממתין להשלמת תהליך התשלום, או לשלב משחק "גלגל מזל" אינטראקטיבי בו הלקוח יכול לזכות בהנחות אקסקלוסיביות על ידי סיבוב הגלגל לפני השלמת הרכישה. דוגמה נוספת ומעוררת השראה היא האפליקציה הפופולרית Wolt, ששילבה אלמנט משחקי חכם בתהליך ההמתנה למשלוח האוכל. בזמן ההמתנה, הלקוח יכול לשחק במשחק ארקייד פשוט ומהנה ישירות באפליקציה, כאשר הפרסים הם הנחות והטבות ייחודיות במשלוחים הבאים.
פרק 6: ויזואליזציה גרפית של נתונים - הפיכת מידע מורכב לפשוט ומרתק
שיפור משמעותי נוסף בחוויית המשתמש במובייל טמון בשימוש מושכל ויצירתי בויזואליזציה גרפית של נתונים. נתונים סטטיסטיים או מידע מורכב המוצגים בצורה גרפית מושכת, בליווי אנימציות עדינות ומעברים חלקים, יכולים להפוך מידע טכני או מספרי לקל יותר להבנה ולמושך יותר עבור המשתמשים. דוגמאות יישומיות לכך כוללות תצוגה אינטראקטיבית של מפות, שימוש מושכל באיקונוגרפיה רלוונטית, הצגה ויזואלית של נתונים סטטיסטיים באמצעות גרפים ודיאגרמות, ויצירת דאשבורדים אינטראקטיביים המאפשרים למשתמשים לחקור את הנתונים באופן עצמאי. מדובר בכלי רב ערך במגוון רחב של תחומים, החל מאפליקציות מסחר אלקטרוני, דרך שירותי בריאות ופיננסים ועד לשירותים אחרים הדורשים הצגה של כמויות גדולות של נתונים בצורה נהירה ואינטואיטיבית.
פרק 7: אינטראקציות וידאו - מגמה מתמשכת בעידן שלאחר הקורונה
מגפת הקורונה העולמית השפיעה באופן דרמטי על היבטים רבים בחיינו, לרבות תחום העיצוב והתקשורת הדיגיטלית. העלייה המשמעותית בשימוש בפלטפורמות שיחות וידאו ופגישות וירטואליות הביאה לכך שהווידאו הפך לכלי תקשורת מרכזי ומוכר, גם בתוך אתרי אינטרנט ואפליקציות מובייל. כתוצאה מכך, אנו צפויים לראות יותר ויותר אינטגרציה חכמה של אזורי שיחות וידאו או צ'אט וידאו ישירות בתוך אתרים ואפליקציות, במיוחד באתרים שמשרתים לקוחות באופן ישיר ומציעים תמיכה אישית או ייעוץ מקוון.
פרק 8: המשכיות ועדכון מתמיד - שמירה על רלוונטיות וחדשנות
במציאות הטכנולוגית הדינמית והמתפתחת במהירות של ימינו, עסקים חייבים לעקוב באופן רציף אחר הטרנדים העיצוביים והטכנולוגיים העכשוויים ולהתאים את האתרים והאפליקציות שלהם בהתאם. זה כולל לא רק שמירה על עדכניות טכנולוגית והטמעת פיצ'רים חדשים, אלא גם שיפור מתמיד של חוויית המשתמש על בסיס משוב משתמשים וניתוח התנהגות גלישה. מומלץ לעקוב באופן קבוע אחר בלוגים ומאמרים מובילים בתעשיית עיצוב האתרים וחוויית המשתמש, ולבצע רענון עיצובי ופונקציונלי של האתר או האפליקציה כל מספר חודשים, כדי להבטיח שהאתר ימשיך להציע חוויית גלישה עדכנית, מרעננת וחדשנית.
מסקנה: השקעה בחוויית משתמש מובייל יוצאת דופן - מפתח להצלחה בעידן הדיגיטלי
שיפור חוויית המשתמש במכשירים ניידים אינו רק אתגר עיצובי, אלא הכרח אסטרטגי בעידן הדיגיטלי הנוכחי. בעזרת יישום עקרונות עיצוב מתקדמים, שימוש בפתרונות טכנולוגיים חדשניים וחשיבה יצירתית, ניתן ליצור אתרי אינטרנט ואפליקציות מובייל המציעים חוויית משתמש מעולה, מושכת, אינטואיטיבית ומהנה במיוחד. בין אם מדובר בעיצוב מחדש של תפריטי ניווט לנוחות מקסימלית, שימוש בכלי אינטראקציה חכמים כמו Omni Swipe, הוספת אלמנטים משחקיים מרתקים לתהליך הרכישה או שימוש בויזואליזציה גרפית עוצרת נשימה של נתונים – כל אלה ועוד הם צעדים חיוניים בדרך להשגת הצלחה משמעותית בעידן בו המובייל שולט ללא עוררין.
השקעה אסטרטגית בחוויית משתמש מובייל יוצאת דופן אינה רק התאמה הכרחית לשוק הדינמי, אלא מהלך עסקי חכם שיכול להניב יתרונות עסקיים משמעותיים ומרחיקי לכת, לרבות שימור לקוחות נאמנים לטווח ארוך, הגדלת שיעורי ההמרה של מבקרים ללקוחות משלמים ושיפור משמעותי במוניטין הדיגיטלי של המותג. על ידי שילוב מתמיד של פתרונות חדשניים, עדכניים ויצירתיים, ניתן להבטיח שהאתר והאפליקציה שלכם ימשיכו להיות מוקד משיכה מרכזי ללקוחות פוטנציאליים ולשמור על יתרון תחרותי משמעותי גם בעתיד.


 שיתוף
שיתוף
 שיתוף
שיתוף