שלבים חיוניים בבניית אתר אינטרנט מצליח
בעולם שבו המסך הוא השער כמעט לכל דבר, והחיבור לרשת הוא כמו אוויר לנשימה, אתר אינטרנט הוא כבר מזמן לא "נחמד שיש". הוא חלון הראווה הדיגיטלי שלכם, משרד המכירות שלא ישן לעולם, והלב הפועם של הנוכחות העסקית שלכם ברשת. תחשבו על זה כעל בניית בית – הבית הדיגיטלי של העסק שלכם. אתם רוצים שהוא יהיה מרשים, מזמין, בנוי היטב, וכזה שאנשים לא רק יבקרו בו, אלא ירצו לחזור אליו שוב ושוב.
אבל רגע, לפני שאתם רצים לבחור תבנית עיצוב ומתחילים להעלות תמונות, בואו נדבר תכל'ס. בניית אתר אינטרנט אפקטיבי היא לא זבנג וגמרנו. זו משימה שדורשת חשיבה אסטרטגית, תכנון מדוקדק, ביצוע מקצועי ותחזוקה מתמדת. זהו תהליך רב-שלבי, וכמו בבניית בית אמיתי, כל שלב חיוני להצלחת הפרויקט כולו. במדריך הזה נצלול לעומק השלבים הקריטיים שיבטיחו שהבית הדיגיטלי שלכם יהיה לא רק יפה, אלא גם יציב, פונקציונלי ומשרת את המטרות העסקיות שלכם בצורה מיטבית. מוכנים? קדימה, מתחילים!
שלב 1: להבין את ה"למה" – הגדרת מטרות ויעדים (ה-DNA של האתר שלכם)
לפני שאתם כותבים שורת קוד אחת או בוחרים פלטת צבעים, שאלו את עצמכם את השאלה הכי חשובה: מה אנחנו רוצים להשיג באמצעות האתר הזה? בלי תשובה ברורה לשאלה הזו, אתם כמו ספינה בלי מצפן – אולי תגיעו לאנשהו, אבל כנראה שלא ליעד שרציתם.
המטרות יכולות להיות מגוונות וחשוב לדייק אותן:
- הגברת מודעות למותג: להציג את העסק, הסיפור שלו והערכים שלו בפני קהל רחב.
- ייצור לידים (פניות): לאסוף פרטי קשר של לקוחות פוטנציאליים המתעניינים בשירותים או במוצרים שלכם.
- מכירות אונליין (איקומרס): להקים חנות וירטואלית ולמכור מוצרים ישירות דרך האתר.
- שיפור שירות לקוחות: לספק מידע, תמיכה טכנית, מענה לשאלות נפוצות או דרכי יצירת קשר יעילות.
- בניית קהילה: ליצור פלטפורמה ללקוחות להתחבר, לשתף ולקיים אינטראקציה סביב המותג.
- ביסוס סמכות מקצועית: לפרסם תוכן איכותי (מאמרים, מדריכים, מחקרים) ולהפוך לאוטוריטה בתחומכם.
טיפ מקצועי: הגדירו מטרות חכמות (SMART): ספציפיות, מדידות, ברות השגה, רלוונטיות ומוגדרות בזמן. לדוגמה, במקום "להגדיל מכירות", הגדירו "להגדיל את המכירות באתר ב-15% תוך 6 חודשים". מטרות ברורות ינחו את כל ההחלטות בהמשך הדרך של בניית אתר אינטרנט מוצלח. מחקרים מראים שעסקים עם אסטרטגיית דיגיטל ממוקדת מטרות משיגים תוצאות טובות משמעותית.
שלב 2: מי שם בחוץ? הכירו את הקהל שלכם לעומק (האורחים בבית הדיגיטלי)
אתם לא בונים את האתר הזה בשביל עצמכם, נכון? הוא נועד לשרת את הלקוחות שלכם – הקיימים והפוטנציאליים. לכן, הבנה מעמיקה של קהל היעד היא קריטית להצלחה. אתם צריכים לדעת מי הם האנשים שאתם רוצים למשוך לאתר, מה הצרכים שלהם, מה הכאבים שלהם, ואיך האתר שלכם יכול לספק להם פתרון או ערך.
כאן נכנס לתמונה המושג "פרסונות":
- יצירת פרסונות: דמיינו את הלקוחות האידיאליים שלכם ובנו עבורם פרופילים מפורטים. תנו להם שמות, גילאים, תפקידים, תחומי עניין, אתגרים, מטרות והרגלי גלישה.
- דוגמה מוחשית: נניח שאתם יועצי משכנתאות. פרסונה אחת יכולה להיות "זוג צעיר בתחילת דרכו", שמחפש מידע ברור ופשוט על תהליך לקיחת משכנתא ראשונה. פרסונה שנייה יכולה להיות "משקיע נדל"ן מנוסה", שמחפש מידע מתקדם על מיחזור משכנתא או אופטימיזציה של תנאים.
- איך זה עוזר? כשאתם יודעים בדיוק למי אתם מדברים, קל יותר להתאים את העיצוב, את השפה, את התוכן ואת הפונקציונליות של האתר לצרכים ולציפיות שלהם. אתם תדעו אילו שאלות הם שואלים ואיך לספק להם את התשובות שהם מחפשים.
שלב 3: אהבה ממבט ראשון – עיצוב ממשק וחווית משתמש (UI/UX) שובה לב (הפנים והנשמה של האתר)
הגענו לחלק הוויזואלי והתחושתי. הרושם הראשוני שנוצר בשניות הראשונות שגולש נוחת באתר שלכם הוא קריטי. עיצוב ממשק משתמש (UI - User Interface) עוסק במראה ובתחושה של האתר – הצבעים, הפונטים, התמונות, הכפתורים והפריסה הכללית. חווית משתמש (UX - User Experience) עוסקת בתחושה הכוללת של הגולש בזמן השימוש באתר – כמה קל ונוח לנווט בו, למצוא מידע ולהשלים משימות.
מה חשוב לזכור?
- עיצוב נקי וממוקד: הימנעו מעומס ויזואלי. השתמשו בריווח נכון (Whitespace) כדי לתת לתוכן "לנשום".
- מיתוג עקבי: ודאו שהעיצוב משקף את הזהות המותגית שלכם (לוגו, צבעים, שפה גרפית).
- ניווט אינטואיטיבי: המבקרים צריכים להבין בקלות היכן הם נמצאים ואיך להגיע לאן שהם רוצים. תפריט ברור והיררכיה ויזואלית נכונה הם המפתח.
- קריאות: בחרו פונטים קריאים בגדלים מתאימים והקפידו על ניגודיות טובה בין הטקסט לרקע.
- ויזואליה איכותית: השתמשו בתמונות ובסרטונים איכותיים ורלוונטיים שמעבירים את המסר שלכם.
- קריאות לפעולה (CTAs): כפתורים ברורים ובולטים שמנחים את המשתמשים מה לעשות הלאה ("למידע נוסף", "רכשו עכשיו", "צרו קשר").
- Mobile First: כיום, רוב הגלישה מתבצעת ממכשירים ניידים. תכננו ועצבו את האתר קודם כל עבור מובייל, ואז התאימו למסכים גדולים יותר (עיצוב רספונסיבי).
- נגישות: ודאו שהאתר שלכם נגיש לאנשים עם מוגבלויות, בהתאם לתקנים המקובלים (כמו WCAG).
עיצוב UI/UX מעולה לא רק גורם לאתר להיראות טוב, הוא בונה אמון, מקל על השימוש ומגדיל את הסיכוי שהגולשים יישארו ויבצעו את הפעולות שאתם רוצים שהם יבצעו.
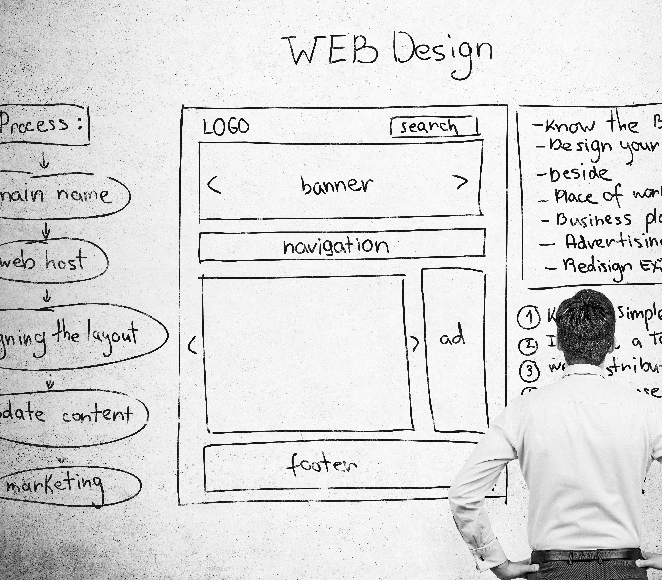
שלב 4: האדריכלות הנסתרת – בניית שלד האתר (ארכיטקטורת מידע - IA) (היסודות והקירות של הבית)
אם העיצוב הוא הפנים של האתר, ארכיטקטורת המידע (IA) היא השלד שלו. היא עוסקת באופן שבו התוכן באתר מאורגן, מקוטלג ומקושר. IA טובה מבטיחה שהמשתמשים יוכלו למצוא את המידע שהם מחפשים בקלות וביעילות, בלי ללכת לאיבוד במסדרונות הדיגיטליים.
איך בונים IA חזקה?
- מיפוי תוכן: ערכו רשימה של כל העמודים והתכנים שאתם מתכננים להכניס לאתר.
- הגדרת היררכיה: ארגנו את התכנים במבנה הגיוני, מהכללי לפרטני. מה יהיה בתפריט הראשי? אילו קטגוריות משנה יהיו?
- תכנון ניווט: קבעו את מבנה התפריטים (עליון, צדדי, תחתון – פוטר) ואת הקישורים הפנימיים בין העמודים.
- תיוג ברור: השתמשו בשמות ברורים ועקביים לעמודים ולקטגוריות.
- חשיבה מנקודת מבט המשתמש: נסו לחשוב איך המשתמשים שלכם היו מארגנים את המידע. כלים כמו "מיון כרטיסים" (Card Sorting), שבהם מבקשים ממשתמשים לקבץ נושאים, יכולים לעזור מאוד.
- מפת אתר (Sitemap): צרו מפת אתר ויזואלית (לצורך התכנון) ומפת אתר טכנית (קובץ XML עבור מנועי חיפוש).
IA טובה היא הבסיס לחוויית משתמש חיובית. כשהכל מאורגן והגיוני, המשתמשים מרגישים בשליטה, מוצאים את מבוקשם במהירות, ונוטים יותר להישאר באתר ולהמיר.
שלב 5: מהשרטוט למציאות – פיתוח, בנייה ובדיקות קפדניות (הבנייה בפועל והבטחת האיכות)
אחרי התכנון המקיף, הגיע הזמן "להפשיל שרוולים" ולהתחיל לבנות את האתר בפועל. שלב הפיתוח הוא השלב שבו העיצובים והתוכניות הופכים לאתר חי ונושם, וזהו לב ליבה של משימת בניית אתר אינטרנט.
נקודות מפתח בשלב זה:
- בחירת פלטפורמה: רוב האתרים נבנים כיום על מערכות ניהול תוכן (CMS) כמו WordPress (הפופולרית ביותר), Shopify (לחנויות אונליין), Wix, Joomla או Drupal. הבחירה תלויה בצרכים הספציפיים שלכם, בתקציב וברמת הגמישות הנדרשת.
- פיתוח Front-End: הפיכת העיצוב הגרפי לקוד (HTML, CSS, JavaScript) שהדפדפן יכול להציג. כאן דואגים שהאתר ייראה ויתפקד כפי שתוכנן בכל המכשירים והדפדפנים.
- פיתוח Back-End: בניית "המוח" של האתר – מסד הנתונים, הלוגיקה העסקית, החיבור ל-CMS וכל מה שקורה "מאחורי הקלעים".
- קוד נקי ותקני: חשוב שהקוד יהיה יעיל, מסודר ועומד בסטנדרטים המקובלים. זה מקל על תחזוקה עתידית ומשפר את ביצועי האתר.
- ביצועים (Performance): מהירות טעינה היא קריטית! אתר איטי מתסכל משתמשים ופוגע בדירוג בגוגל. יש לבצע אופטימיזציה לתמונות, לקוד ולשרת. כלים כמו Google PageSpeed Insights חיוניים כאן.
- אבטחה: בעיקר אם האתר כולל טפסים, אזור אישי או סליקה, אבטחה היא חובה. שימוש בתעודת SSL (HTTPS), עדכוני תוכנה שוטפים, סיסמאות חזקות והגנות מפני התקפות נפוצות הם הכרחיים.
- בדיקות, בדיקות, בדיקות: לפני ההשקה, חובה לבצע בדיקות מקיפות:
- בדיקות פונקציונליות: האם כל הקישורים עובדים? האם הטפסים נשלחים? האם תהליך הרכישה תקין?
- בדיקות תאימות: האם האתר נראה ומתפקד טוב בכל הדפדפנים הנפוצים (Chrome, Firefox, Safari, Edge)? ובכל גדלי המסכים (דסקטופ, טאבלט, מובייל)?
- בדיקות שימושיות (Usability): האם האתר קל ונוח לשימוש עבור משתמשים אמיתיים?
- בדיקות ביצועים: האם האתר נטען מספיק מהר?
- בדיקות אבטחה: האם יש פרצות ידועות?
אל תדלגו על שלב הבדיקות! השקעה בבדיקות יסודיות תחסוך לכם כאבי ראש ותקלות מביכות לאחר ההשקה.
שלב 6: ששש... שומעים? כך גוגל (והלקוחות) ימצאו אתכם (אופטימיזציה למנועי חיפוש - קידום אתרים)
בניתם אתר מדהים, אבל מה זה שווה אם אף אחד לא מוצא אותו? כאן נכנס לתמונה קידום אתרים (Search Engine Optimization) – התהליך שנועד לשפר את נראות האתר שלכם בתוצאות החיפוש האורגניות (הלא ממומנות) של גוגל ומנועי חיפוש אחרים.
קידום אתרים הוא לא משהו שמוסיפים בסוף, אלא אסטרטגיה שצריך לשלב כבר משלבי התכנון והבנייה:
- מחקר מילות מפתח: זהו את הביטויים שהלקוחות הפוטנציאליים שלכם מחפשים בגוגל כשהם צריכים את מה שאתם מציעים.
- קידום אתרים טכני:
- מבנה אתר ידידותי: IA טובה עוזרת גם לגוגל להבין את האתר.
- כתובות URL ברורות: כתובות קצרות, תיאוריות וכוללות מילות מפתח רלוונטיות.
- מהירות אתר: כפי שצוין, קריטי לדירוג.
- רספונסיביות למובייל: גוגל נותנת עדיפות לאתרים מותאמים למובייל (Mobile-First Indexing).
- אבטחה (HTTPS): גורם דירוג רשמי.
- מפת אתר (XML Sitemap) וקובץ Robots.txt: עוזרים לגוגל לסרוק ולהבין את האתר.
- קידום אתרים בעמוד (On-Page):
- תוכן איכותי: התוכן הוא המלך! צרו תוכן מקורי, מעמיק, רלוונטי ובעל ערך לגולשים, ושזרו בו את מילות המפתח בצורה טבעית.
- תגי כותרת (Title Tags): הכותרת שמופיעה בתוצאות החיפוש – קריטית למשיכת קליקים.
- תיאורי מטא (Meta Descriptions): התיאור הקצר מתחת לכותרת בתוצאות החיפוש – הזדמנות לשכנע גולשים להיכנס.
- כותרות פנימיות (H1, H2, H3...): ארגנו את התוכן בעמוד בצורה היררכית וברורה.
- תגי ALT לתמונות: תיאור טקסטואלי של התמונות, עוזר לגוגל להבין מה יש בתמונה ומשפר נגישות.
- קישורים פנימיים: קשרו בין עמודים רלוונטיים בתוך האתר שלכם.
- קידום אתרים מחוץ לאתר (Off-Page): בעיקר בניית קישורים איכותיים מאתרים אחרים לאתר שלכם, מה שמאותת לגוגל על הסמכות והאמינות שלכם (זהו תהליך מתמשך שדורש אסטרטגיה נפרדת).
- קידום אתרים לוקאלי: אם יש לכם עסק פיזי, חשוב לבצע אופטימיזציה לחיפושים מקומיים (למשל, רישום ב-Google My Business).
קידום אתרים הוא מרתון, לא ספרינט. נדרשת עבודה מתמדת, ניתוח נתונים והתאמה לאלגוריתמים המשתנים של גוגל, אבל ההשקעה משתלמת ומביאה תנועה איכותית וממוקדת לאתר לאורך זמן.
שלב 7: המסע רק מתחיל – השקה, תחזוקה וצמיחה מתמדת (לטפל בגינה הדיגיטלית)
מזל טוב! האתר באוויר! חוגגים? בהחלט! אבל העבודה האמיתית, מעבר לשלב בניית אתר אינטרנט הראשוני, רק מתחילה עכשיו. אתר אינטרנט הוא ישות חיה שדורשת טיפוח ותחזוקה שוטפים כדי להישאר רלוונטית, מאובטחת ואפקטיבית.
מה כוללת התחזוקה השוטפת?
- ניטור וניתוח: השתמשו בכלים כמו Google Analytics ו-Google Search Console כדי לעקוב אחר תנועת הגולשים, התנהגותם באתר, מקורות התנועה, שיעורי המרה ועוד. נתונים אלה יספקו תובנות יקרות ערך לגבי מה עובד ומה טעון שיפור.
- עדכוני תוכנה ואבטחה: אם אתם משתמשים ב-CMS כמו WordPress, חובה לעדכן באופן קבוע את המערכת, את התבנית ואת התוספים כדי לסגור פרצות אבטחה ולהבטיח תאימות.
- גיבויים: בצעו גיבויים סדירים של האתר (קבצים ומסד נתונים) למקרה של תקלה או פריצה.
- בדיקת תקינות: בדקו מדי פעם שכל הקישורים עובדים, שהטפסים תקינים ושהאתר נטען כראוי.
- רענון תוכן: הוסיפו תוכן חדש ועדכני באופן קבוע – פוסטים בבלוג, מאמרים, מדריכים, מקרי בוחן, עדכונים על מוצרים או שירותים. זה שומר על האתר "חי" בעיני הגולשים וגם בעיני גוגל.
- אופטימיזציה מתמדת: בהתבסס על הנתונים שאספתם, בצעו שיפורים באתר – שפרו עמודים עם ביצועים נמוכים, בצעו מבחני A/B כדי לבדוק גרסאות שונות של כותרות או כפתורים, והתאימו את האסטרטגיה שלכם לשינויים בשוק או בהתנהגות הלקוחות.
תחשבו על האתר שלכם כמו גינה: אם תזניחו אותה, היא תתמלא בעשבים שוטים ותקמול. אם תטפחו אותה בקביעות – תשקו, תדשנו, תגזמו ותזרעו פרחים חדשים – היא תפרח ותשגשג.
סיפור מהשטח: המאפייה של "רגע מתוק"
בואו ניקח דוגמה קונקרטית. "רגע מתוק", מאפיית בוטיק שכונתית, החליטה שהגיע הזמן לאתר מקצועי.
- מטרות: להגביר מודעות באזור, לאפשר הזמנת עוגות מיוחדות אונליין, להציג את תפריט הקייטרינג לאירועים קטנים ולספק דרך קלה ליצירת קשר.
- קהל יעד: תושבי השכונה והסביבה, משפחות שמחפשות עוגות יום הולדת, וועדי עובדים שמחפשים כיבוד לישיבות, זוגות שמתכננים אירועים קטנים.
- UI/UX: עיצוב חם ומזמין עם תמונות מגרות של מאפים טריים, פלטת צבעים בהירה ונעימה, ניווט קל בין קטגוריות (לחמים, עוגות, מאפים מלוחים, קייטרינג), תהליך הזמנה פשוט וברור במובייל.
- IA: דף בית > קטגוריות מוצרים > עמודי מוצר ספציפיים (עם תיאור, מחיר ואפשרות הוספה לסל) > עמוד קייטרינג > בלוג עם מתכונים וטיפים > אודות > צור קשר (עם מפה ושעות פתיחה).
- פיתוח: בנייה על WordPress עם תוסף WooCommerce למכירות, הקפדה על טעינה מהירה של התמונות, אבטחת תהליך התשלום, ובדיקות מקיפות של תהליך ההזמנה במובייל ובדסקטופ.
- קידום אתרים: מחקר מילות מפתח סביב "מאפייה ב[שם השכונה]", "עוגות יום הולדת בהזמנה", "קייטרינג חלבי לאירועים קטנים". אופטימיזציה של עמודי המוצר, כתיבת פוסטים לבלוג ("5 טיפים לבחירת עוגת יום הולדת מושלמת"), רישום ב-Google My Business ועידוד לקוחות להשאיר ביקורות.
- תחזוקה: מעקב שבועי ב-Analytics אחר הזמנות ומקורות תנועה, עדכוני WordPress ו-WooCommerce, גיבוי יומי, הוספת מתכון חדש לבלוג פעם בחודש, עדכון גלריית תמונות עם מוצרים חדשים.
יוצאים לדרך: בונים את העתיד הדיגיטלי שלכם
בניית אתר אינטרנט מצליח היא ללא ספק השקעה משמעותית של זמן, מחשבה ומשאבים. זהו מסע מורכב, אך כפי שראינו, הוא בנוי משלבים ברורים והגיוניים. הקפדה על כל אחד מהשלבים הללו – מהגדרת המטרות הראשונית ועד לתחזוקה השוטפת לאחר ההשקה – היא המפתח ליצירת נכס דיגיטלי עוצמתי שישרת אתכם נאמנה.
אל תתפשרו על איכות. הבית הדיגיטלי שלכם הוא הפנים של העסק שלכם בעולם המקוון. השקיעו בתכנון נכון, בעיצוב מוקפד, בפיתוח מקצועי ובאסטרטגיית תוכן וקידום אתרים חכמה. התוצאה תהיה אתר שלא רק נראה נהדר, אלא גם מביא תוצאות עסקיות, בונה אמון עם הלקוחות וממצב אתכם כמובילים בתחומכם.


 שיתוף
שיתוף
 שיתוף
שיתוף